Здравствуйте, уважаемые читатели моего блога! Мы создали свой сайт или блог. Размещаем полезный контент, но этого недостаточно. Нам еще необходимо дополнительно размещать картинки. Картинки, фотографии мы берем свои, которые у нас имеются, или из интернета.
Они в основном имеют очень большой размер, который обязательно нужно уменьшать. Как в фотошопе уменьшить размер картинки без потери качества, сегодня постараемся ответить на данный вопрос.
Photoshop
Для этой работы мы будем использовать графический редактор Фотошоп онлайн. Какой версии CS6 или CC не имеет значения. Изображения будем уменьшать до размеров, которые оптимально подойдут для размещения на своем блоге. Как известно, при уменьшении фотографии теряется ее резкость. Поэтому будем ее оптимизировать постепенно, чтобы это не сказалось на качестве картинки. Итак, начнем.

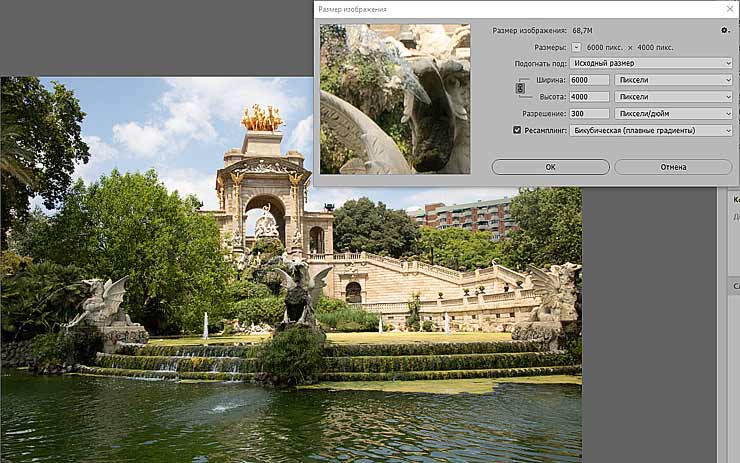
Для примера возьмём снимок и откроем его в фотошопе. Для того, чтобы узнать его параметры, открываем изображения — размер. Мы видим, что фотография имеет параметры 6000х4000 пикселей, разрешение 300 пикселей. Размер изображения — 68.7 мегабайт. Нам необходимо уменьшить размер картинки до 740 пикселей, сохраняя пропорции.
Изменение разрешения
Разрешение большое, нам будет достаточно установить 72 pixel. Для этого убираем галочку с параметра — ресамплинг, устанавливаем 72 и снова ее возвращаем на прежнее место. Как мы видим ширина, высота и разрешение фото изменились, а измерения в пикселях остались те же.
Для того, чтобы это изменить, устанавливаем ширину на 2960 пикселей. В параметре — Слои и создаем копию слоя через Ctrl+J.
Усиление резкости

Далее заходим в фильтр, усиление резкости, резкость+. Данный фильтр не имеет никаких регулировок. Непрозрачность слоя устанавливаем 70 процентов, и выполняем сведение слоев.
После этого вновь заходим в изображение и устанавливаем ширину 1480 пикселей, подтверждаем свой выбор. Затем повторяем те же действия, что и в первом случае. После всех манипуляций устанавливаем непрозрачность слоя 60 процентов, и объединяем два слоя.
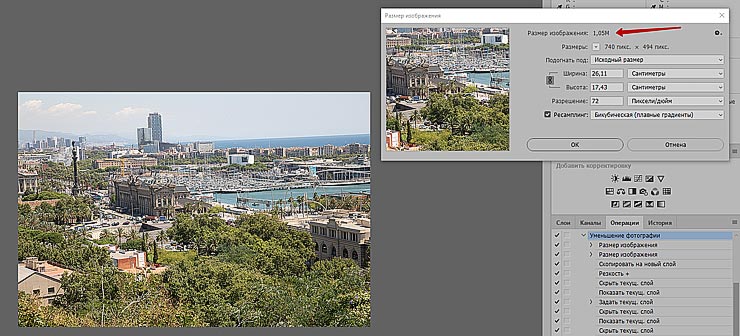
Далее открываем изображение и устанавливаем ширину 740 pixel, и снова повторяем уже знакомые нам действия. Непрозрачность устанавливаем на 50 процентов, и снова объединяем слои. Итак, фотография получилась 740х494 pixel, разрешение 72 пикселя. Размерность изображения 1,05 мегабайт.
Сохраняем для Web

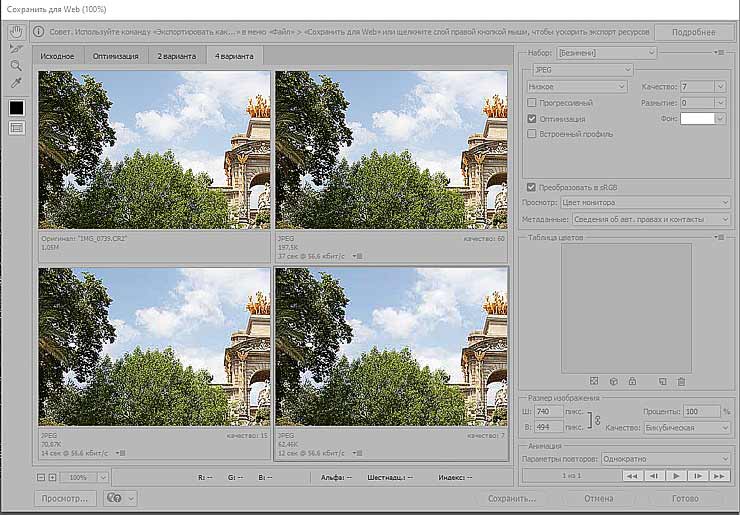
Как видим, величина самого изображения еще большая. Постараемся ее еще уменьшить до 60-80 кб. Для этого воспользуемся имеющимся инструментов фотошопа. Заходим в файл, экспортировать сохранить для Web (старая версия).
Здесь предоставляется возможность выбрать в меню сжатую картинку из двух или четырех вариантов. Я выбираю фото с объемом 70,87 кб, которая полностью нас устраиваем для ее размещения в статье сайта. Выбираем нужную картинку и сохраняем ее к себе на компьютер.
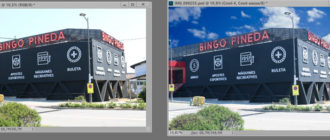
Сейчас сравним две иллюстрации до и после проведенных операций. Их сравнения производим в масштабе 100 процентов. Если все устраивает, значит все сделано правильно.
Работа по созданию экшена
- Рассмотрим еще один способ оптимизировать объект съемки при помощи экшена, который применяется для автоматизации процесса. Я обычно снимаю камерой Canon, и у меня фотографии получаются с одинаковыми параметрами. Поэтому, полностью запишем данный экшен на примере данных снимков.

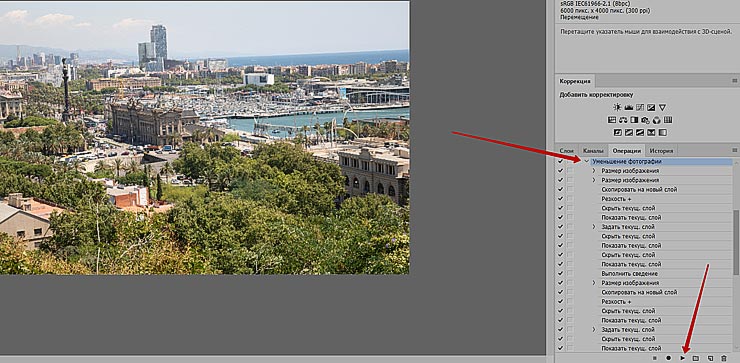
- Открываем фото в графическом редакторе, заходим в операции. Выбираем — новая операция. Даем ей имя — Уменьшение фотографии и нажимаем записать. Снизу отображается кружок красного цвета, что означает что идет запись. Далее производим те действия, которые выполнялись ранее, начиная с открытия исходного материала.

- После завершения обязательно нажимаем кнопку остановки процесса. Все данную операцию мы записали. Сейчас проверяем, как работает экшен. Берем любой другой снимок, открываем его в фотошоп. Заходим в раздел — Операции. Находим вновь записанный экшен — Уменьшение фотографии, и нажимаем на значок в виде треугольника.
Заключение
Если эффект получился очень большой, можно вернуться и подкорректировать запись, уменьшив непрозрачность слоя. Когда снимки имеют различные величины, то можно произвести запись программы для них. Это очень удобно, и не нужно каждую фото корректировать.
В итого у нас получился снимок нужного отображения в пикселях для размещения у себя на сайте. А для того, чтобы объем фото в мегабайтах уменьшить, также применяем сохранение для Web устройств редактора.
Итак, как в фотошопе уменьшить размер картинки, и при этом не потерять его качество, мы разобрались. Как увеличить фото мы рассмотрим в дальнейших статьях. Надеюсь, вам понравилось. Заходите ко мне в гости.
С уважением, Михаил Сойкин.