Здравствуйте, уважаемые читатели! В продолжение темы оптимизации картинок, рассмотрим вопрос, как уменьшить снимок без потери качества. Лишний вес картинки сайта также мешает быстрой загрузке блога, тем самым уменьшает скорость его загрузки в целом.
Сервис pr-cy.ru
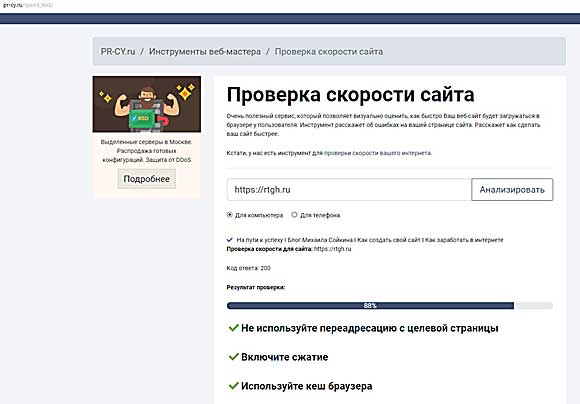
Как можно определить, какие изображения этому мешают. Для этого существуют различные программы, но сегодня мы воспользуемся сервисом pr-cy.ru/speed_test, который позволяет проверить быстроту загрузки блога. Результаты проверки предоставляются в процентном отношении к его максимальному значению.
Для проверки своего сайта вводим URL-адрес и нажимаем — анализировать. После проверки, на этой странице можно ознакомиться с рекомендациями, которые дает сервис по увеличению скорости его загрузки.

Эти рекомендации касаются следующих направлений — не использованию переадресации с целевой страницы, включению сжатия, использованию кеш браузера, сокращению время ответа сервера, сокращению CSS, сокращению HTML, сокращению JavaScript, удалению кода JavaScript и CSS, блокирующий отображение верхней части страницы, оптимизации изображения, оптимизации загрузку видимого контента.
Данные рекомендации касаются блогов для увеличения их скорости загрузки на компьютере. Имеются рекомендации для телефонов, планшетов. Если есть ошибки, в каком либо из этих позиций, то их необходимо исправлять.

Устранение ошибок оптимизации изображений
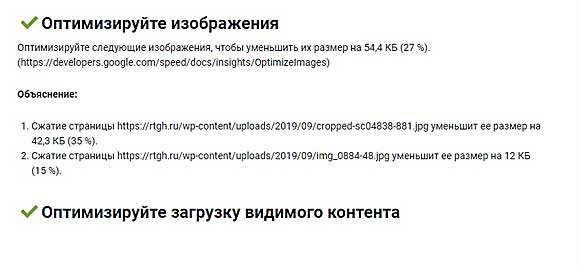
Сегодня мы остановимся на устранении замечаний по оптимизации иллюстраций. Для этого открываем рекомендации раздела оптимизации изображений. В моем случае предлагаются уменьшить размер 2 картинок. Рассмотрим первую ссылку иллюстрации, которую необходимо сжать на 35% -42,3 кБ.
Копируем ссылку и размещаем ее в поисковой строке браузера, нажимаем кнопку ввода. После открытия иллюстрации, наводим на ее бегунок, нажимаем правую клавишу мышки и сохраняем данное изображение на рабочем столе компьютера.
Сейчас необходимо ее оптимизировать.
Графический редактор Photoshop
Уменьшение объема снимка будем производить в графическом редакторе Фотошоп онлайн. Обращаю внимание на то, что у меня установлен Фотошоп СС 2018. Открываем нужное изображение, нажимаем файл, экспортировать и сохраняем его как для web и устройств. Сохраняем снимок в формате jpeg, и выбираем качество сжатия. Нам необходимо ее сохранить, уменьшив объем более чем на 42,3 кБ.

После выполнения всех действий сохраняем изображения нужного размера на рабочем столе, не изменяя имя файла.
Загрузка файла через FileZilla
Далее необходимо загрузить сохраненный файл на блог. Воспользуемся FileZilla, вводим необходимые данные для авторизации. После авторизации, находим файл на рабочем столе и закачиваем его на блог.

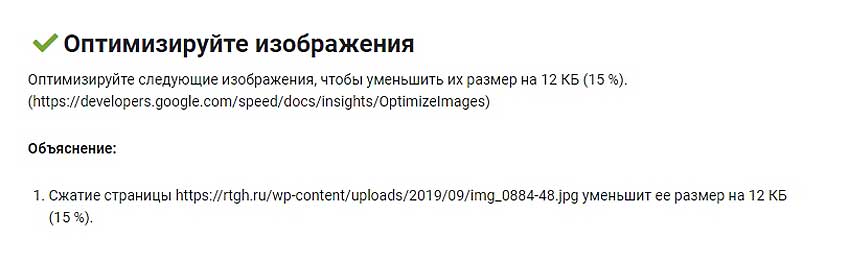
Теперь, можно вновь зайти на сервис и посмотреть, какие произошли изменения после наших манипуляций. Как видно все у нас получилось.
Итак, вес первой ссылки уменьшен. По такому же сценарию проходим по остальным изображениям, которые нужно уменьшать. Как уменьшить лишний вес картинки сайта, данная задача нами решена. Быстрота его загрузки, благодаря оптимизации картинок, увеличилась.
С темой создания рекламных баннеров можно ознакомиться в этой статье.
С уважением, Михаил Сойкин.