Всем, здравствуйте! Существуют различные способы установки кнопок социальных сетей на сайт. Кнопки социальных сетей на сайт от яндекса является одним из таких способов. Как их добавить в WordPress? Для их установки в поисковой строке любого браузера пишем Яндекс, и после его открытия набираем — Блок поделиться.
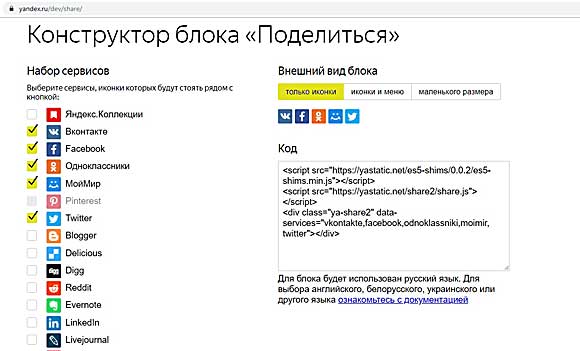
Конструктор блока «Поделиться»
Перед нами открывается конструктор блока. Здесь мы выбираем и ставим галочку напротив иконок социальных сетей, которые мы решили добавить себе на сайт.

Правее подбираем внешний вид своих кнопок по размеру, со счетчиком или без него. После того, как мы сделали свой выбор, копируем код, который находиться чуть ниже. Сейчас нам необходимо разместить этот код на блог своими руками.
Варианты установки
Для этого, имеются два варианта его размещения:
- Размещаем код для каждой записи блога вручную.
- Устанавливаем код, и кнопки после публикации статьи появляются автоматически.
Первый вариант
Начнем с первого варианта. Заходим в консоль блога и открываем любую запись, которая уже имеется на сайте. Нажимаем изменить, открываем вкладку визуально, и для привлечения читателей блога, пишем текст — Спасибо, что поделились статьей в социальных сетях! Варианты текста каждый пишет по своему усмотрению.

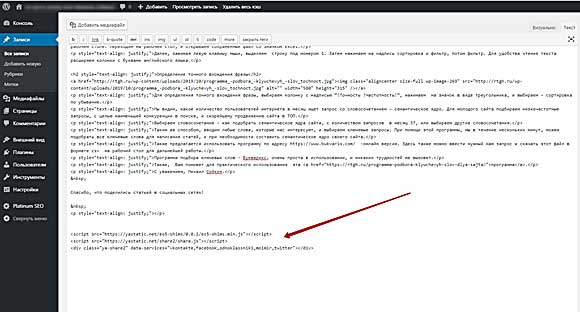
Далее переходим во вкладку – Текст, и в конце статьи вставляем сохраненный код. Не забываем обновить страницу. Для того чтобы иконки расположились в центре строки, добавляем тег — центр, если в этом есть необходимость.

После этого, вставляем код во все имеющиеся статьи блога. Для этого копируем код с уже установленными иконками и записью благодарности читателям, и вставляем его во вкладку — Текст в других записях. Обновляем страницу, и проверяем результаты действий. Если что- то не так, сразу исправляем неточности.
Второй вариант установки
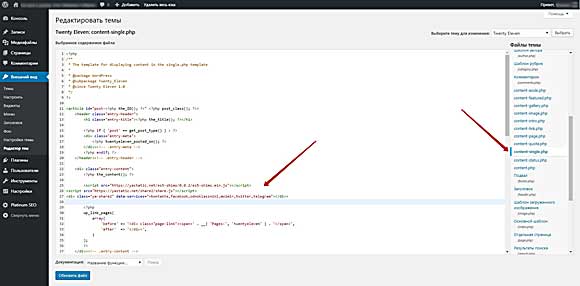
Сейчас приступаем к их установке по второму варианту. Возвращаемся в редактор внешнего вида консоли Вордпресс. Далее справа в шаблонах отыскиваем строку — content-single.php. Открываем этот шаблон, и находим текст содержащий запись вида <?php the_content(). Обращаю внимание на то, что в каждой теме она может иметь совершенно другой вид.

После этой строки нам необходимо добавить код, который мы уже сохранили при рассмотрении первого варианта во вкладе — Текст. Обновляем файл. При использовании второго варианта, отпадает необходимость добавления кода, после публикации каждой следующей статьи на сайте.

Во избежание ошибок при копировании и установки кода, необходимо предварительно скопировать содержание шаблона content-single.php, и сохранить его на компьютер.
Кнопки социальных сетей на сайт от яндекса помогут в быстром размещении своих статей в социальных сетях, и тем самым способствовать их продвижению в ТОП.
С уважением, Михаил Сойкин.